Conseils pour améliorer la rapidité de votre site web
Le monde d’internet évolue sans cesse et la rapidité des sites devient une des principales sources de problèmes. Pour y faire face, plusieurs nouvelles technologies permettent d'améliorer la rapidité d’un site tout en optimisant l’espace pris par les fichiers.
Optimisation des images
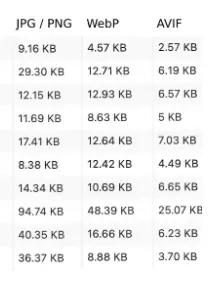
Pour utiliser des images de manière optimale, il existe plusieurs alternatives aux formats habituels PNG, JPG et JPEG. Ces formats anciens peuvent être remplacés par des formats plus récents offrant une qualité équivalente voire supérieure, mais à des tailles de fichiers beaucoup plus basses.
- Format WEBP : offre une compression jusqu'à 30% par rapport au JPG, réduisant ainsi les coûts d’hébergement et de bande passante.
- Format AVIF : offre une compression jusqu'à 50%, mais n'est pas encore pris en charge par tous les navigateurs.
- Format MozJPEG : offre une performance similaire au WEBP, mais est moins utilisé et moins performant.

Pour optimiser les images sur WordPress, vous pouvez utiliser l'extension gratuite EWWW Image Optimizer. Elle permet d'optimiser l’affichage, la taille et la conversion des images en WEBP, tout en consommant peu de bande passante et d'espace disque dur.
Optimisation globale du site
Outre les images, il est important d'optimiser le reste du site pour réduire le temps de chargement. Cela inclut la mise en cache, la minification du CSS, du JS et du HTML, ainsi que la compression des fichiers lors de leur envoi du serveur au client.
Voici quelques extensions populaires pour effectuer ces optimisations :
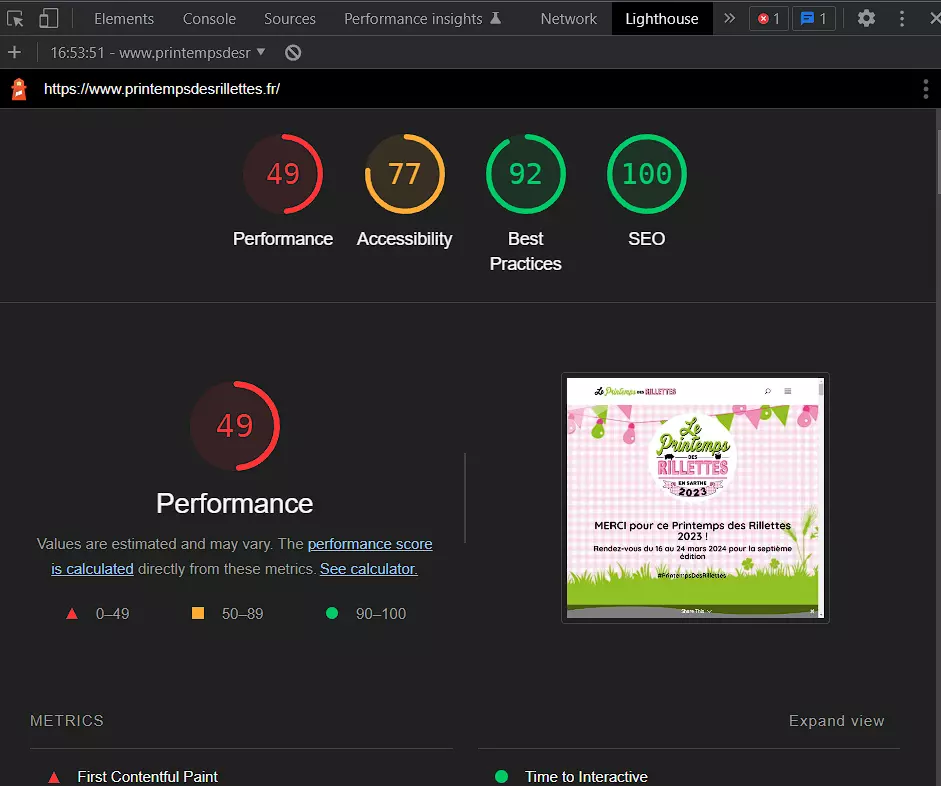
Avant optimisation :

Après optimisation :

Notez que ce ne sont que quelques exemples parmi de nombreuses extensions disponibles pour l'optimisation.
Conseils de Sécurité pour votre Site Web
Conseils de Connexion Administrateur
Pour protéger le panel administrateur WordPress contre les attaques par force brute, il est recommandé d'utiliser des extensions comme WPS Hide Login ou Limit Login Attempts Reloaded. Ces extensions permettent de changer l'URL de la connexion administrateur et de limiter les tentatives de connexion malveillantes.
Cacher les Numéros de Version
Pour renforcer la sécurité de votre site, il est conseillé de cacher les numéros de version de PHP, WordPress, etc. Vous pouvez le faire en ajoutant le code suivant dans le fichier "functions.php" de votre thème :
function monprefixe_apres_initialisation_theme() {
// Retirer la balise <meta name="generator">
remove_action( 'wp_head', 'wp_generator' );
}
add_action( 'after_setup_theme', 'monprefixe_apres_initialisation_theme' );
Attention aux Nombres d'Extensions
Il est important de ne pas surcharger votre site avec un grand nombre d'extensions. Chaque nouvelle extension peut potentiellement introduire des vulnérabilités, surtout si elles ne sont pas régulièrement mises à jour. Choisissez les extensions avec soin en fonction de vos besoins spécifiques et gardez à l'esprit les performances de votre site.
Animation Lottie - Tutoriel et Utilisation
Qu'est-ce que sont les fichiers JSON au format Lottie ?
Les fichiers JSON au format Lottie sont des fichiers d'animation vectorielle créés par Airbnb avec son plugin d'export BodyMovin pour After Effects. Ils offrent une installation facile, une qualité supérieure et des tailles de fichier légères. Ils peuvent être utilisés avec diverses plateformes comme Android, iOS, et React Native.
Comment en créer ?
Pour créer des fichiers JSON au format Lottie, vous pouvez utiliser le plugin gratuit BodyMovin d'AEScripts. Après l'installation du plugin, vous pouvez l'utiliser dans After Effects pour créer des animations vectorielles. Certaines étapes nécessitent des paramètres spécifiques, comme la séparation des calques dans Illustrator et la conversion d'expressions en images clés.
Vous avez fini d'animer sur After Effects? La partie la plus compliqué est terminée !
Vous n'avez plus qu'a enregistrer votre animation à l'aide du plugin Bodymovin, de selectionner la composition et de faire le rendu !
Comment les mettre sur son site web ?
Pour intégrer des animations Lottie sur votre site web, vous pouvez utiliser des extensions spécifiques si vous utilisez des plateformes comme Wordpress avec Divi. Une autre option est d'utiliser le code iFrame en copiant-collant le lien du fichier JSON dans un élément iFrame sur votre site.
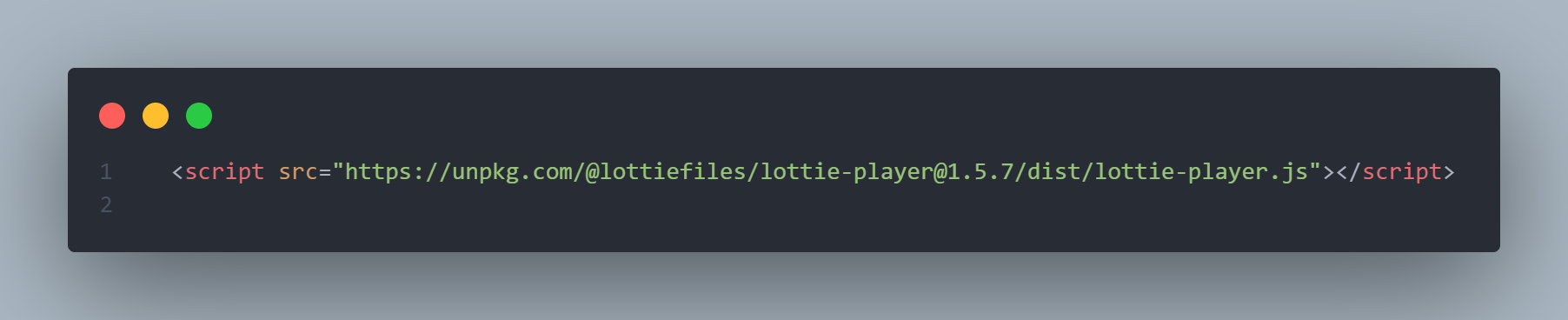
Pour pouvoir lire les animations en JSON rien de très compliqué vous pouvez rajouter le code suivant pour récupérer la librairie Lottie

Exemple d'animations :
Il est possible d'animer les animations en rajoutant des mots clés comme onclick, hover ou en utilisant la librairie lottie-interactivity
Avec un clique
En passant la souris dessus
Effet toogle
Effet Scroll